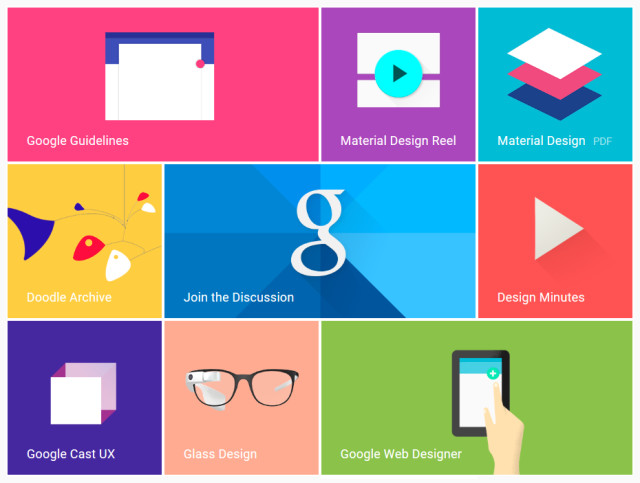
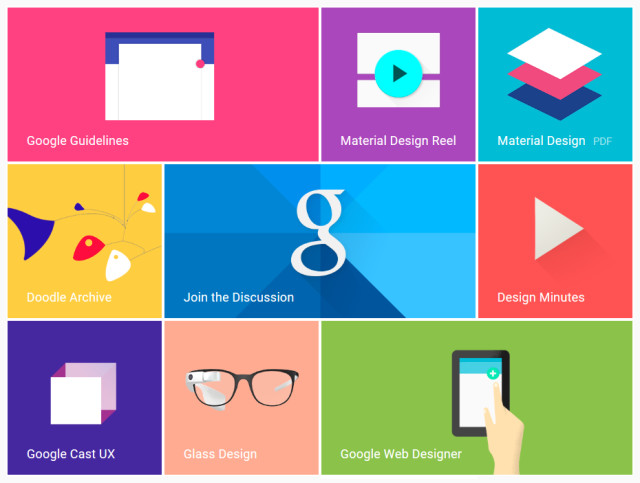
Material Design – Good Web Design from Google
Material design is a design language developed by Google. (codenamed quantum paper) its a comprehensive guide for visual, motion, and interaction design across all platforms and devices. It is a design with increased use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Android now includes support for material design apps, and is used on virtually all Android devices that were made after 2009.
As of 2015, material design is incorporated in most of Google’s mobile apps for Android including Gmail, YouTube, Google Drive, Google Docs, Google Maps, Inbox, and all of the Google branded apps, and to a smaller extent in the Chrome browser as well as in the desktop web interfaces of Google Drive, Docs, Sheets, Slides and Inbox.
What Google’s Material Design Is Really About
 Google’s expansive product line under a rich set of design styles and principles, interfaces that are three-dimensional constructions, composed of layers of “physical” components, bright colors, large images, and depth.
Google’s expansive product line under a rich set of design styles and principles, interfaces that are three-dimensional constructions, composed of layers of “physical” components, bright colors, large images, and depth.
Google center around product interfaces and experiences that involve interactions with physical products, like Tablets, phones and computers, they involve more interactions with products made of pixels, like apps etc. Material Design doesn’t just create order, it creates order with purpose and meaning.
Google say “We have a huge challenge to create a visual language for our users that uses the classic principles of good design with the innovation and possibility of technology and science. This is material design.”
What You Can Learn From Google’s Material Design
A brand new set of guidelines for designers and developers alike. Material Design introduces a fresh perspective on user interfaces, motion, and interaction states, and are a great foundation for you to build a product upon.
Material
In essence, google new material design is the combination of your static design elements, shapes, color, typography, and the variety of tools you use to create designs. All of this together forms a material.
Motion
Motion provides context in a design through the flow of an application, a user has the feeling of being uninterrupted. There are no obstacles, such as inconsistency in design or a confusing navigation. A card is the material. When a user interacts with it, through motion it will expand to show more content, providing continuity to the user as it shows how their input affects the user interface.
Color
Color has a tremendous influence on the look and feel of a design. Color can make a design come to life, excite you, its utilitarian, and much more. Material Design you have access to a wider range of colors.
Typography
Roboto, the standard font for Android, has been polished to improve it for cross platform usage. For designers who aren’t very familiar with typography, Material Design provides guidelines that handle the design of typography for you.
Layout
Material design uses fundamental tools that have come from the world of print design, like baseline grids and a common set of structural grids that work across various pages. “Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic,” says Google.
For more information regarding Google´s Material Design, check out > Google material Design








Leave A Comment
You must be logged in to post a comment.